As many of you know, I have been testing various ways to make money blogging since the get-go.
Today I’m focusing on how to use Amazon CPM ads to monetize your own blog.
CPM ads to monetize your own blog.
I think that many people are missing out on what Amazon has to offer, especially in the way of Amazon CPM ads. (So it goes without saying that this post may contain some affiliate or referral links.)
Update: Amazon CPM ads are still in beta, so only some affiliates are able to implement them. Check your account to see if you’re in – if not, keep your eye out for updates. You may also request to join the program by communicating with Amazon.
One of the biggest areas of monetization that I’ve been working on are with ads. I’m not here to debate whether or not bloggers should have ads on their sites, but today I’d like to tell you all about how to use Amazon CPM ads and use Amazon affiliate links.
I’ll be honest – I didn’t know about Amazon CPM until a few months ago. It’s a relatively new program, but since implementing it, I have seen a pretty substantial change in revenue.
I have tried MANY ad networks, and I would only make a few pennies per day, if that.
I have used Media.net, InfoLinks, Google Adsense, and a few others. I made a bit of money over time, but I have never been able to cash out with these companies because I have never made enough to get through to the payment threshold.
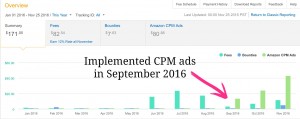
On this blog, I have eliminated almost all ads that aren’t Amazon CPM ads. Why? Take a look at my earnings since September, when I implemented their ads:

Even though my affiliate earnings are down, my ad revenue is up to between $1-5 per DAY. That’s substantial considering my meager pennies from other ad networks. (I took a break from blogging for the whole month of August, and that’s where my affiliate earnings tanked. However, you can see them increasing now.)
So let’s do the math. Let’s say I’m making $1 per day with just Amazon ads. That’s an extra $30 per month that I can make for doing nothing extra, really. However, today I made $4.20 on Amazon CPM ads. That’s $126 per month if I can make it happen daily.
Mind you, my page views are not super high right now. We’re talking an average of about 1,000 page views per day. That’s nothing crazy!
But here’s the real selling point for me.
Not only am I making more per day on my ads, I’m able to cash out A LOT sooner. It would take me an entire year (or more) to cash out my ad earnings on any other network I’ve used.
But it’s not just because I’m making more with CPM ads – it’s also because the program is combined with the affiliate program. My earnings from Amazon affiliate links are used with my CPM earnings meaning that things are adding up a whole lot quicker. Just look at this upward trend:

This is all very exciting to me because while I do have ads on my site, I don’t have them in every post. I do have them on my sidebar and a few other places, but I don’t feel like I have to put them everywhere to make a buck. I feel like I have finally reached a happy compromise – and it’s so easy to place a few ads and start earning!
So here’s how to put Amazon CPM ads on your site:
Step 1: Apply to be an Amazon Affiliate.
Affiliate.
Head on over to Amazon.com, scroll down to the bottom and click “Become an Affiliate.” (If you already are one, skip this step.) On that page, click “Join now for Free.” Follow all of the steps completely.
Step 2: Add your domain name to your site list.
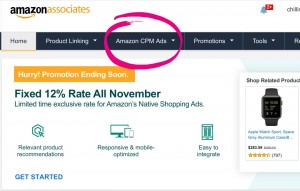
Hover over “Amazon CPM Ads,” then the “Home” button below that. Next, scroll down to “Site List” and edit it to include your domain name. It will just be your basic domain, like “busybloggingmom.com.”

Step 3: Create CPM ad codes.
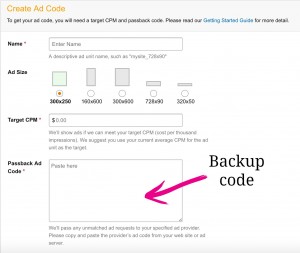
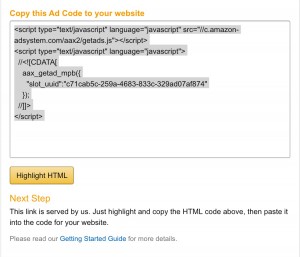
Click “Create Ad Code.” This is a yellow button on the upper right-hand corner.
Next, you’ll need to follow the on-screen instructions.
Where it says “Name,” I normally enter something that will help me remember where I place each ad code. For example, if I choose a 300 x 250 ad, I will name my ad “sidebar widget.” If I choose a 728 x 90 ad, I’ll name it “leaderboard” or “footer,” etc. I sometimes get even more specific and say “Holiday Sidebar Widget.” Whatever you do, name it something helpful. 🙂
If you aren’t sure where to put ads of different sizes, here are some suggestions:
- 300 x 250 sized ads are great for sidebars.
- 728 X 90 sized ads are great for in blog posts, footers, and headers.
- 300 x 600 sized ads also fit well in sidebars.
Your target CPM will change as your traffic changes. I based mine off of my CPM from a previous ad network, but if you’re new to putting ads on your site, I suggest starting with $1.00. Once you’ve been in operation for awhile, you can update it.
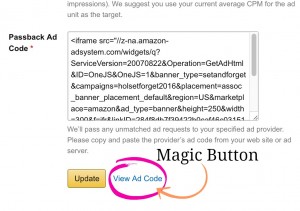
Now here’s where it gets a little tricky. Where it says Passback ad code, you’ll need to enter a what I call a “backup” code. This is where a different ad network comes in for me.

When Amazon can’t find an appropriate or relevant ad for a particular visitor to your site, it will want to use your backup code to make sure that something is displayed at all times. For this reason, I use my Media.net ad codes for Passback codes. That means that if something is going wrong with Amazon, I still make money on my other ad network.
If you’ve used a different ad network before, you can make an ad with the same dimensions and enter it in here. If you haven’t, I suggest choosing a backup ad network to apply to and then entering in their codes here. As you can see, it’s a requirement to have something there.

When you’re all done there, scroll down a bit and click “View Ad Code.”

Step 4: Copy + paste your ad.
You probably already have someplace in mind for your ad – maybe a sidebar widget. If so, all you need to do is add a Text/HTML widget to your sidebar and copy and paste your ad code there. (The same goes for leaderboard + footer ads if your theme allows for it.)
If you have WordPress, it’s super easy:
- Hover over “Appearance” on your WordPress admin homepage (far left).
- Click “Widgets.”
- On that page, you’ll see all of the available widgets. Scroll down to “Text.” Drag and drop that box to your desired area. You now have an empty widget waiting for your ad code.
- Paste your ad code and save the widget. Within a few minutes, your ad should appear. If not, try clearing the cache or looking at your site in another browser.

That’s all there is to it!
Now you can start to see some ad revenue!
A few tips for increasing your revenue:
- Start with sidebar and footer ads. Once you see what your CPM averages, you can create new ad codes and update your existing ones.
- Place ad codes in the middle of your top-performing posts. Wide + thin ads work best here.
- Place at least one ad code “above the fold” (at the top of a page, in the area that can be seen before a user scrolls down) to maximize views.
That’s all for now! Happy blogging,













Thank you!!!! How did I miss this??? I am devoting tomorrow to this!
Do it!!! 🙂
I don’t see this option in my amazon associates account 🙁
Gah! I thought it was for everyone, but I just read that it’s in testing so it’s only offered to some affiliates. But some people said that they asked to be a part of it and were accepted. So sorry! I’ll have to update the post.
I didn’t have it either. I emailed the help desk and asked to be added. They put me on the waiting list.
Dang! Sorry Teri! Hopefully they get you in soon!
Hi Chantel, can you please explain the text below? I’ve never had ads before so I’m new to all of this. Thanks!
“Your target CPM will change as your traffic changes. I based mine off of my CPM from a previous ad network, but if you’re new to putting ads on your site, I suggest starting with $1.00. Once you’ve been in operation for awhile, you can update it.”
What does CPM stand for? and you said to set it at $1.00? What does that mean exactly? Thanks!
CPM stands for Cost Per Mille. That is, how much your ads cost per thousand impressions (or views). If I set my CPM at $1, I earn $1 per every 1,000 impressions. Your ad network will keep track of your CPM and it increases, you can charge more by increasing your CPM. It was all very confusing to me at first too, because different ad networks pay based on different verticals (some pay per click instead of impressions). Here’s an article that explains them all. I hope it helps! http://www.investopedia.com/terms/c/cpm.asp
Wow, it’s great to see the Amazon CPM ads are doing so well for you! I’ve been meaning to check them out for a while. This post encouraged me to get an ad up and running. We’ll see how it goes!
Good luck Rose!
Thanks for the tutorial! I did not have the CMP ads feature on my account so I asked to be added to the program and within a few days I was added! Can’t wait to see how it works for me 🙂
That’s great Melanie! Thank you for sharing that!
Question: After adding my new CPM html into my site, I checked the page in a different browser without ad-blocker. The ad that came up was my passback ad. Is that normal? Why isn’t the Amazon banner visible instead?
Thanks Chantal. Been trying it for awhile and seems like there’s room to boost my CPM.
Thanks Chantal, I was looking for an answer on the passback ad code and finally i got it.
I’m not sure if your understanding of the target CPM is correct.
If Amazon cannot meet the target CPM you enter it’ll show the passback code. Therefore if your existing ad network doesn’t pay well, you are losing potential impressions from Amazon.
I recently joined Amazon, and am promoting the affiliate links, plus the native recommendation ads. My goal is also to join the CPM. I understand they have to approve before joining. So the quality and amount of traffic matters. Thanks for sharing the these tips.
Definitely need to put myself out there for Amazon its interesting